Markdown in Azure DevOps Dashboard
Markdown widgets allow you add your own text, images as well as links in Azure DevOps. This is another way of adding an image to Azure DevOps Dashboard whereas you can also add an image via webpage widget. Let us see below how to add a MarkDown widget in Azure DevOps Dashboard and configure the same in the below steps
Steps to add MarkDown Widget in Azure DevOps Dashboard
-
Go to Dashboard where you want to add a widget and then click on “Edit”
-
Search for MarkDown Widget as shown and select the MarkDown widget. Then click on “Add” button at the bottom
-
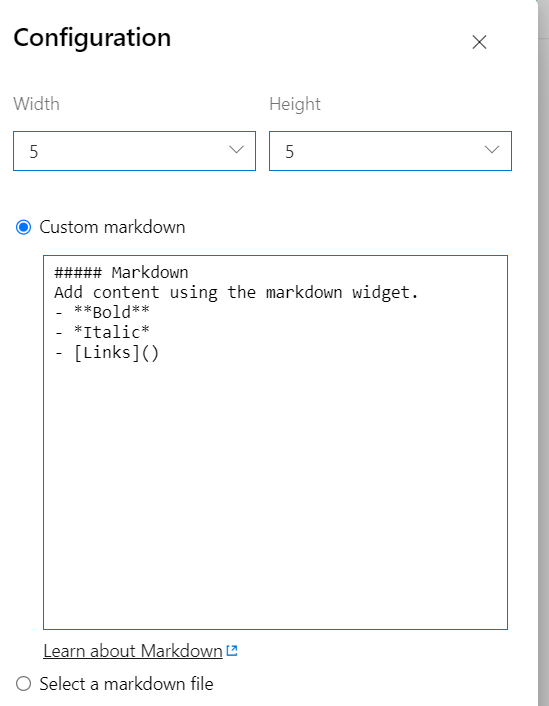
Select the Width and Height as you desire
-
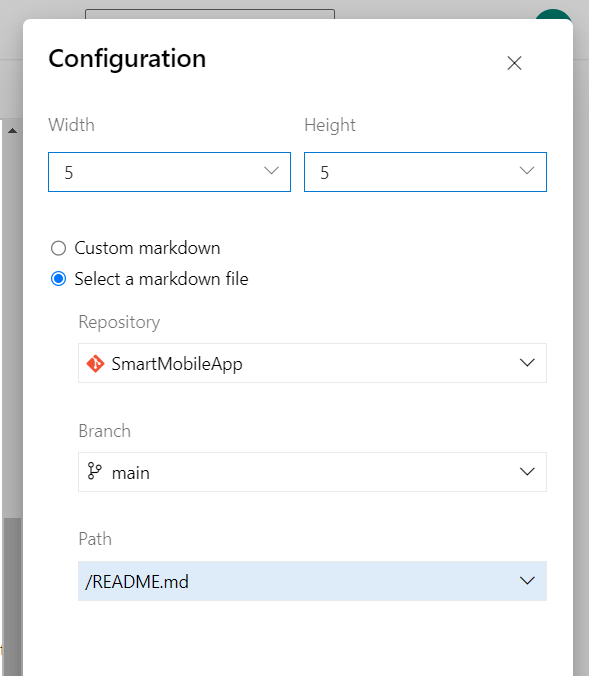
You can either enter your own markdown or select the MarkDown file from the Wiki or an Repo

-
Let us select the Markdown file from one the repos as shown below

-
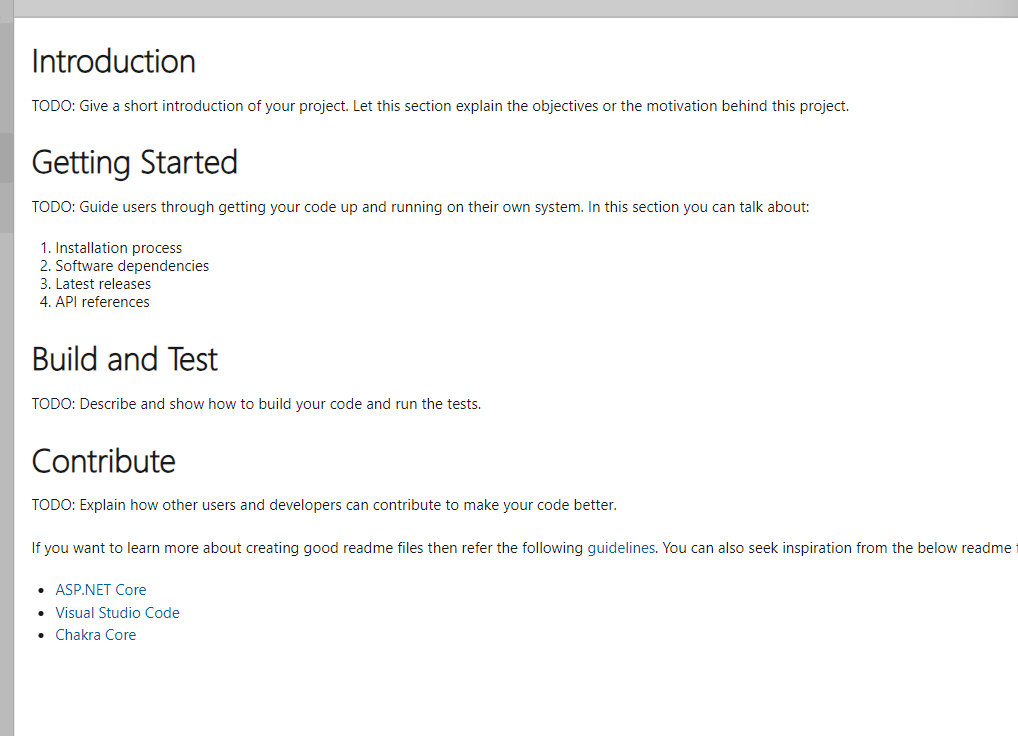
Once Markdown is selected, preview of the markdown will be displayed in the Widget screen

-
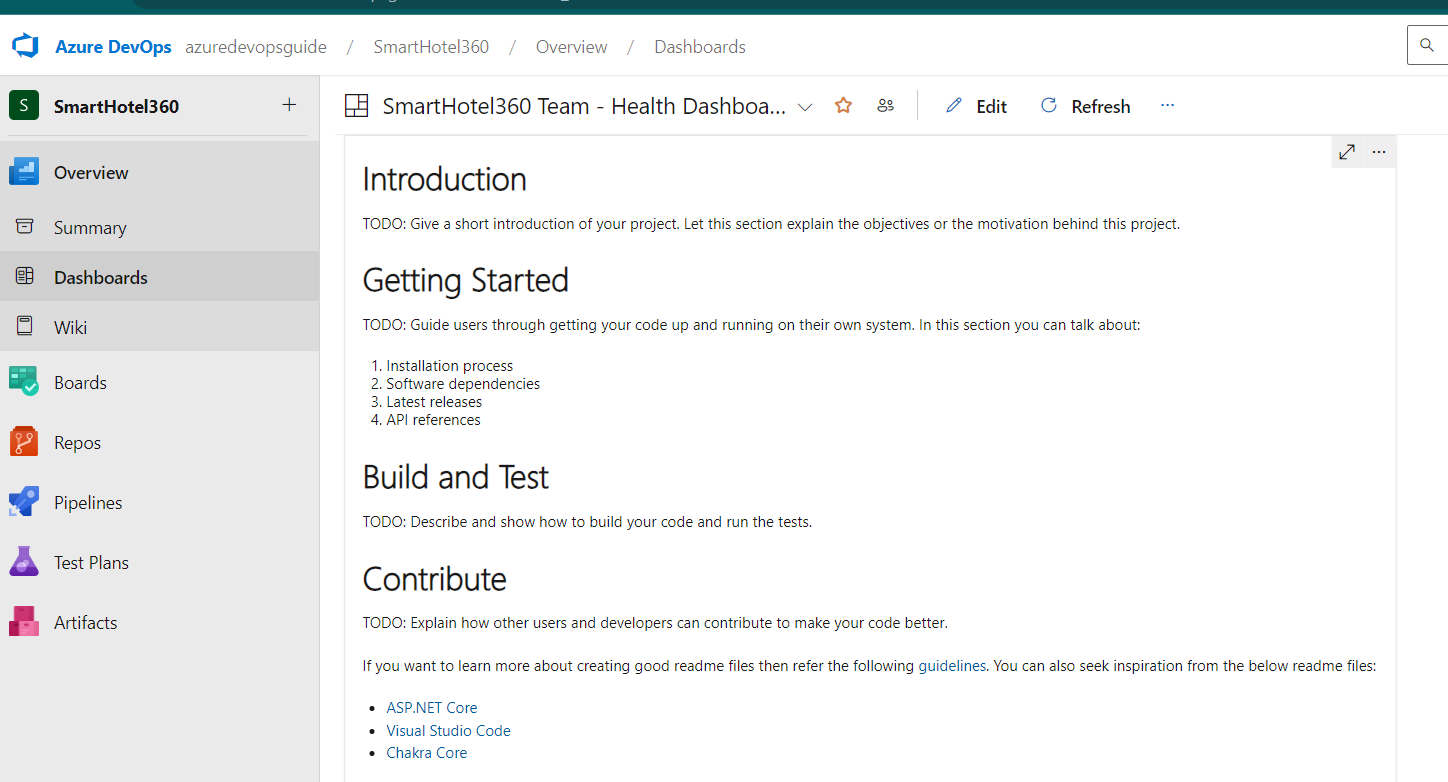
Now Click on Save and “Done Editing”. Markdown widget will display markdown as shown below