Adding an image to Azure DevOps Dashboard
Though Azure DevOps doesn’t provide a widget to add an image to Dashboard, it’s still possible to add an image to a Dashboard by using the iframe or Webpage widget by using some workarounds. In order to add an image, either it should be hosted externally or it should be uploaded to Azure DevOps Wiki.
First let us upload the image to Wiki and copy the image url from the Wiki
Adding an image to Azure DevOps Dashboard
-
Go to Wiki inside a Azure DevOps Project
-
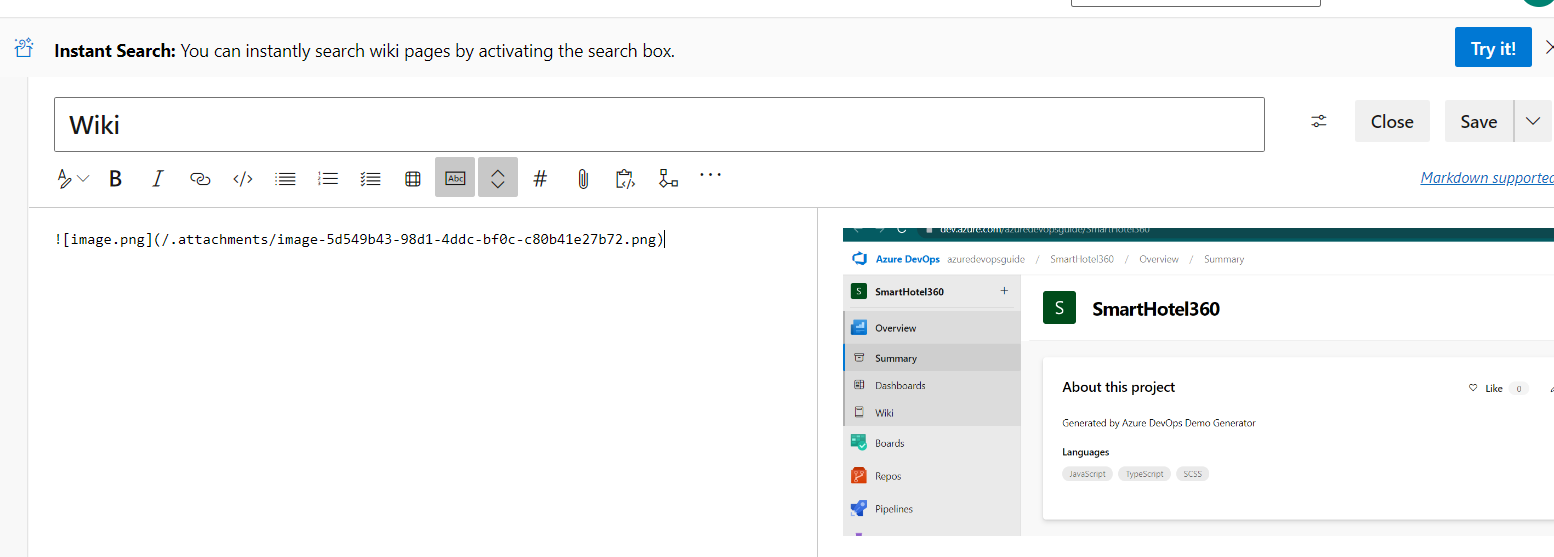
Copy any image and paste it in Azure DevOps wiki as shown and then save the page

-
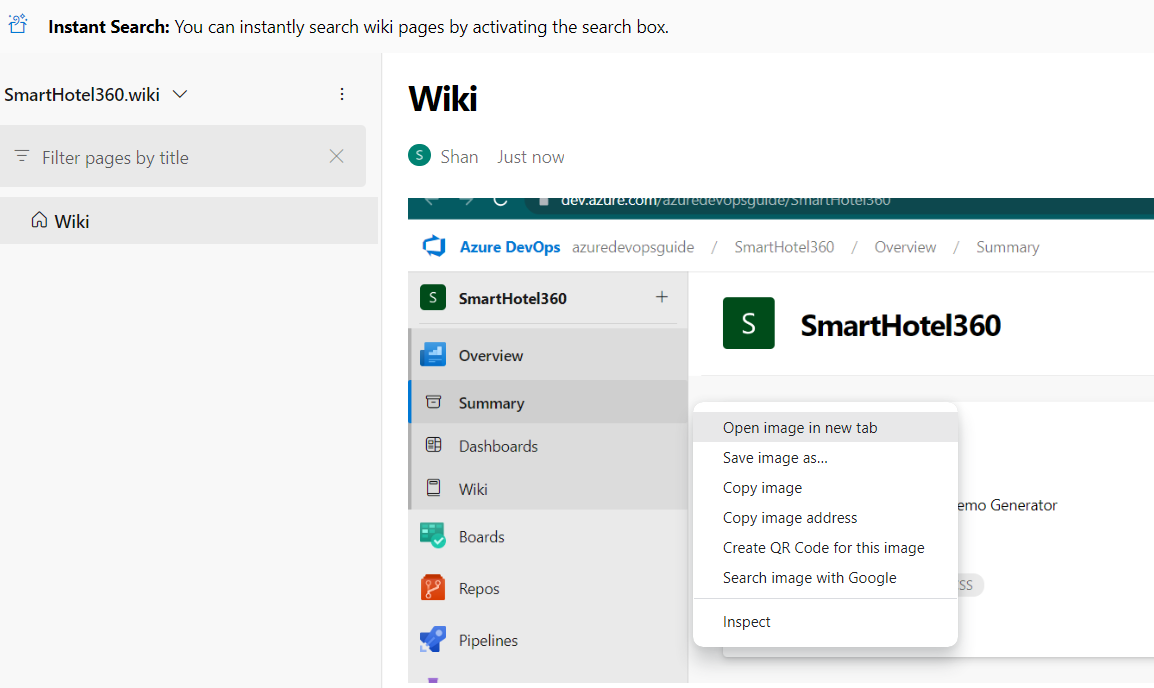
Now right click on the uploaded image and open it a new tab as shown below

-
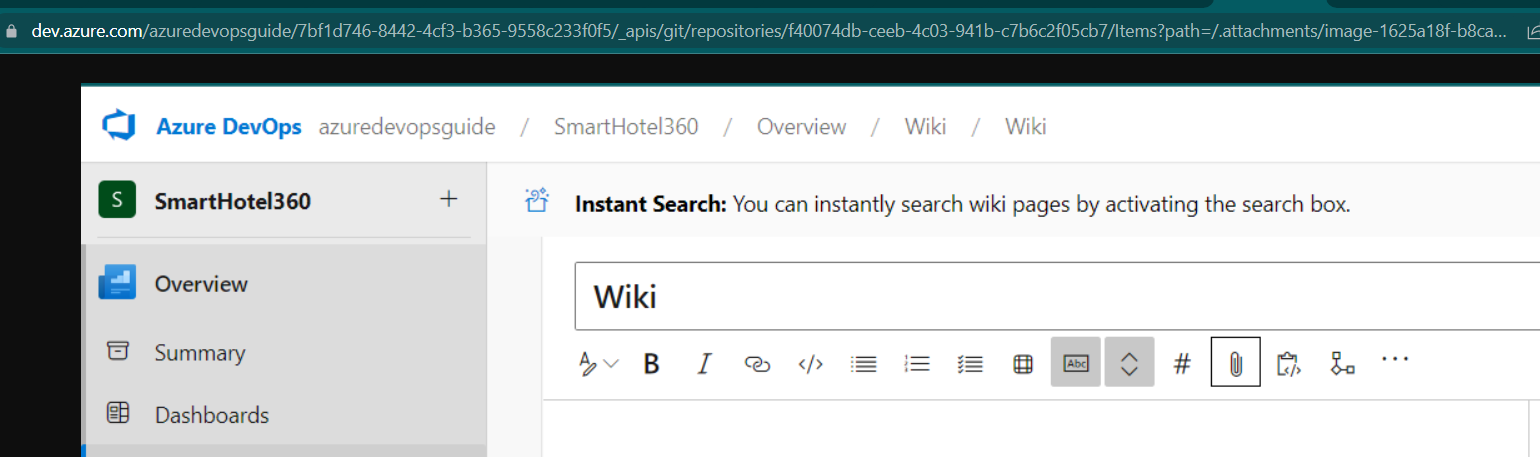
The url would be something like this https://dev.azure.com/azuredevopsguide/7bf1d746-8442-4cf3-b365-9558c233f0f5/_apis/git/repositories/f40074db-ceeb-4c03-941b-c7b6c2f05cb7/Items?path=/.attachments/image-1625a18f-b8ca-4d24-9605-f5cef4b2d7be.png&download=false&resolveLfs=true&%24format=octetStream&api-version=5.0-preview.1&sanitize=true&versionDescriptor.version=wikiMaster

-
Then go to Dashboards and Click on Edit
-
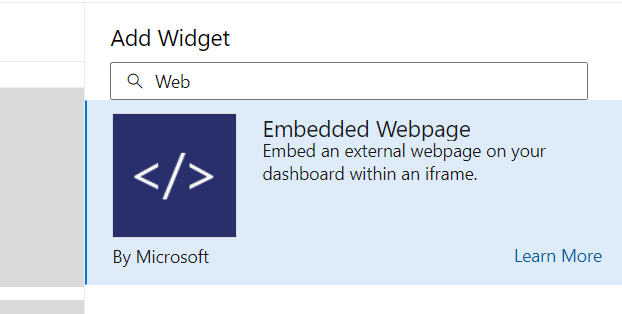
In add widgets, search for “Web” and then select the “Embedded Webpage” widget and click on “Add” at the bottom

-
Click on “Configure” in the added widget
-
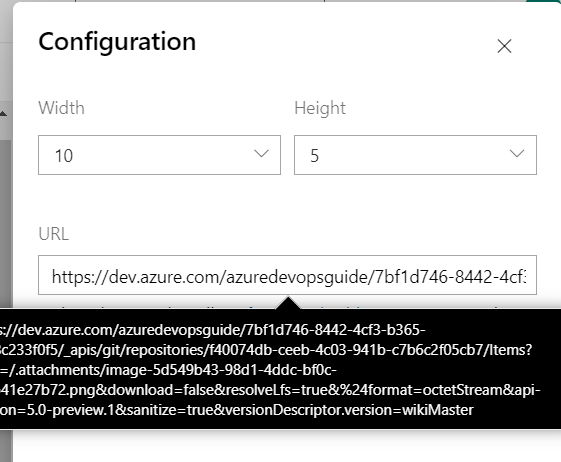
In the next screen choose Width as “10” and Height as “5” and then enter the image url from the Step4 which should be displayed within the Dashboard as shown and then click on “Save”

-
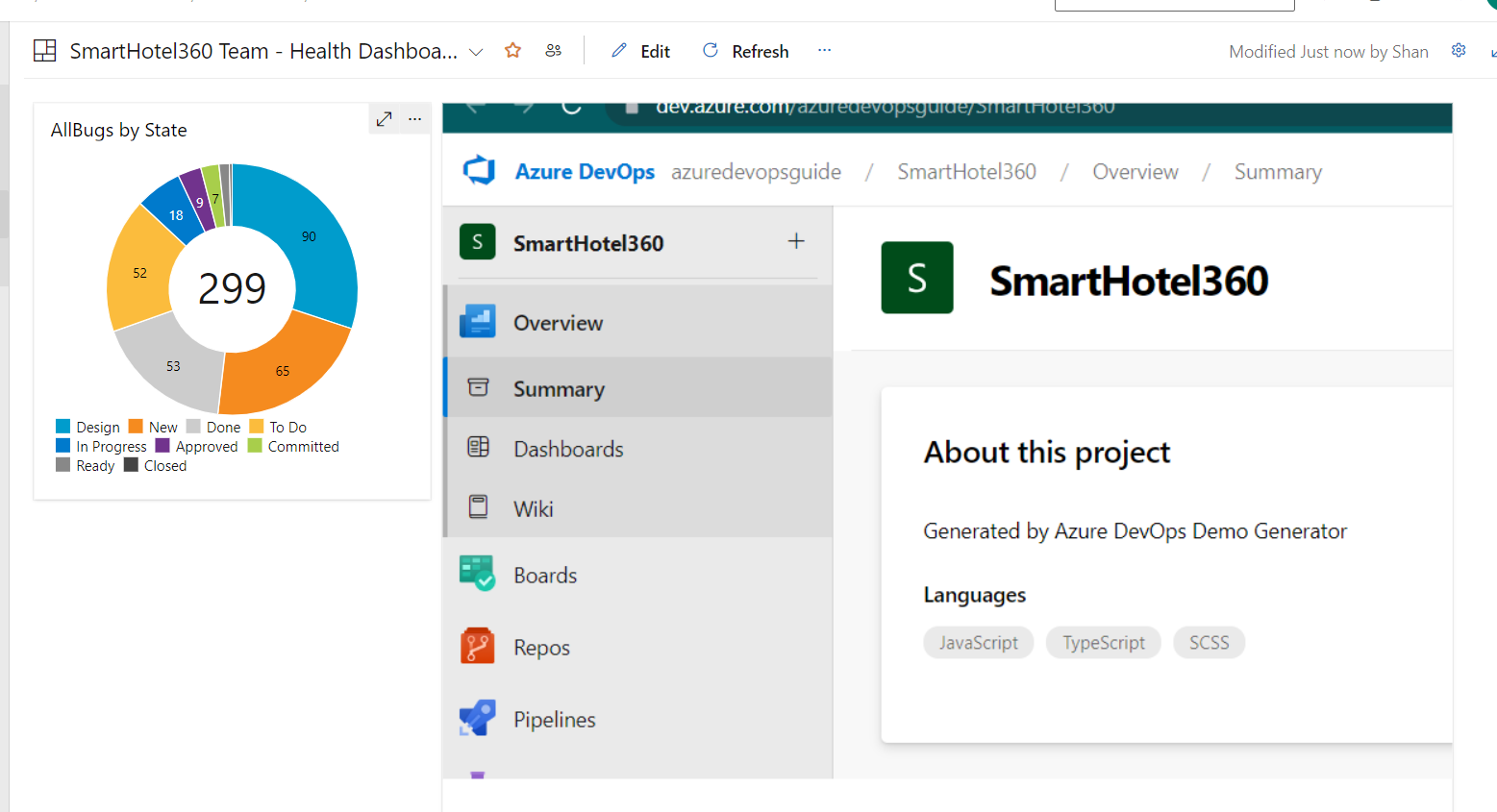
Once save button is clicked, the image would be displayed in the Dashboard as shown below